Directives and roles#
reStructuredText and Sphinx essential knowledge is the understanding of directives and roles. They are syntactic constructions that can add new features to the reStructuredText.
Directives are block elements. Begin with the
..(two dots and one space), followed by a name, and ends with::.Roles are inline elements. Role name is enclosed into
:.
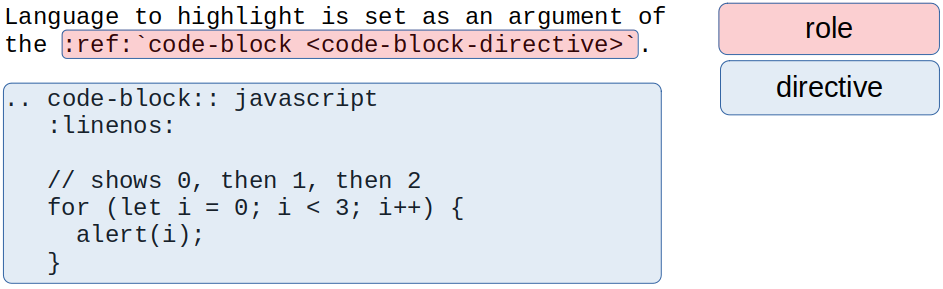
For example, the following uses :ref: role and code-block:: directive:

Directive anatomy#
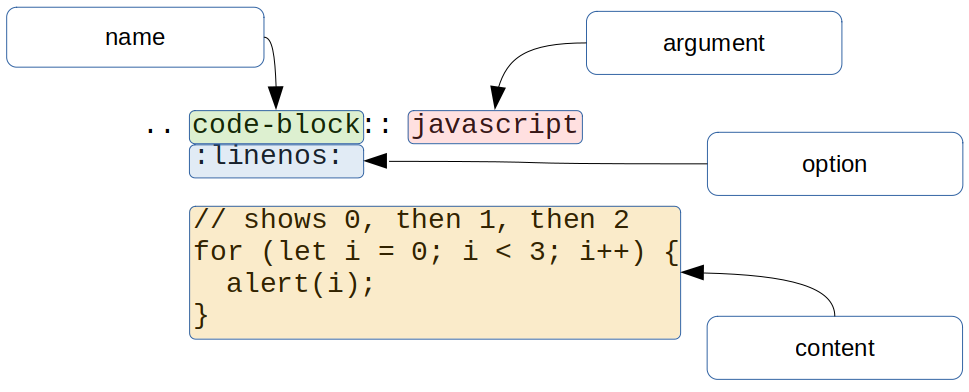
You need to grasp some terminology of reStructuredText directive anatomy - name, argument, options, and content:
every directive begins on the new line with
..(two dots and one space)follows the directive name
after the name is
::if directive accepts the argument, they are after
::if directive accepts the option(s), they are within
:and each on a new linesome of them takes the option value that follows the option name, e.g.
::emphasize-lines: 2if directive accepts the content, it is after a blank line
Everything above illustrated:

For example, the directive image:: accepts a path to the file as the required argument, recognize few optional options like :width: and :class:, and doesn’t except any content:
1.. image:: /img/rocket.png
2 :class: no-scaled-link
3 :width: 50%

Role anatomy#
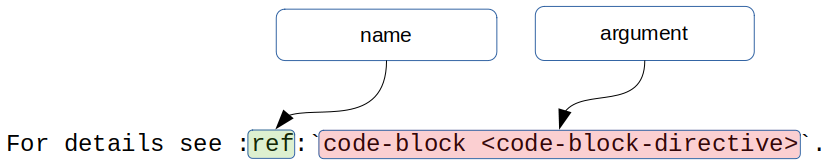
Similarly, a role syntax has few terminology that is useful to know - role name and text:
the role name is between
:anything within
`is the role text
The above illustrated:

For example, the above used role :ref: is used to make a reference (link) to another place in the docs. This role text is code-block <code-block-directive>. The text interpretation is up to the role. :ref: role creates a link code-block that will point to place labeled code-block-directive.
1For details see :ref:`code-block <code-block-directive>`.
For details see code-block.
Role escaping#
Role text start-string and end-string is single backtick `.
You have to care backslash-escapes in the role
WARNING: Inline interpreted text or phrase reference start-string without end-string.
1Your profile is :strong:`C:\Users\matt\AppData\` directory.
Above fixed:
1Your profile is :strong:`C:\Users\matt\AppData\\` directory.
Your profile is C:UsersmattAppData\ directory.
Extendability#
Why are directives and roles so important? They are an extension mechanism to bring the new feature without introducing a new syntax.
For example, very common :ref: role is actually added to the reStructuredText by Sphinx.
Another example - pure reStructuredText contains bullet lists that you saw above. But the Sphinx adds hlist:: directive that creates horizontally distributed list:
1.. hlist::
2 :columns: 3
3
4 * A list of
5 * short items
6 * that should be
7 * displayed
8 * horizontally
|
|
|
Many third-party extensions to the Sphinx adds new roles and directives. You can develop your own directives and roles. This extensibility is definitively reStructuredText’s selling point - you are never limited in what the documentation will contain or appear. For example, you can develop an extension that lookup values or print tables from CSV files.
