Inline elements#
Inline elements are part of the text line. They occupy only the space they need and they only may appear inside parent body element like paragraph, bullet list, table, etc.
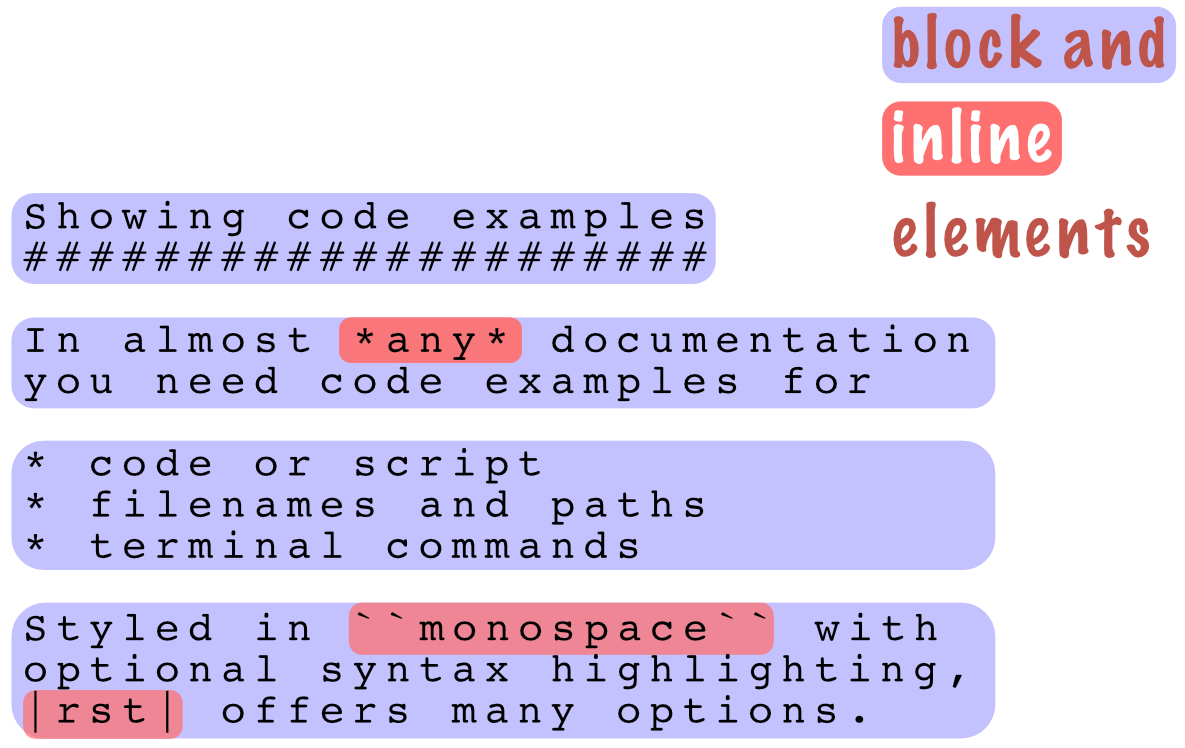
Block and inline elements#
reStructuredText contains two types of elements: block and inline-level.
Block-level elements appear as rectangular objects that do not break across lines in the text. Examples of block elements: section title, paragraph, bullet list, and many more.
Inline elements are part of the document text flow and break across lines. Inlines are, e.g., emphasis (italic), strong emphasis (bold), inline literal (code example in the monospace font), and a few more.
It is very intuitive to differentiate between inline and block elements.

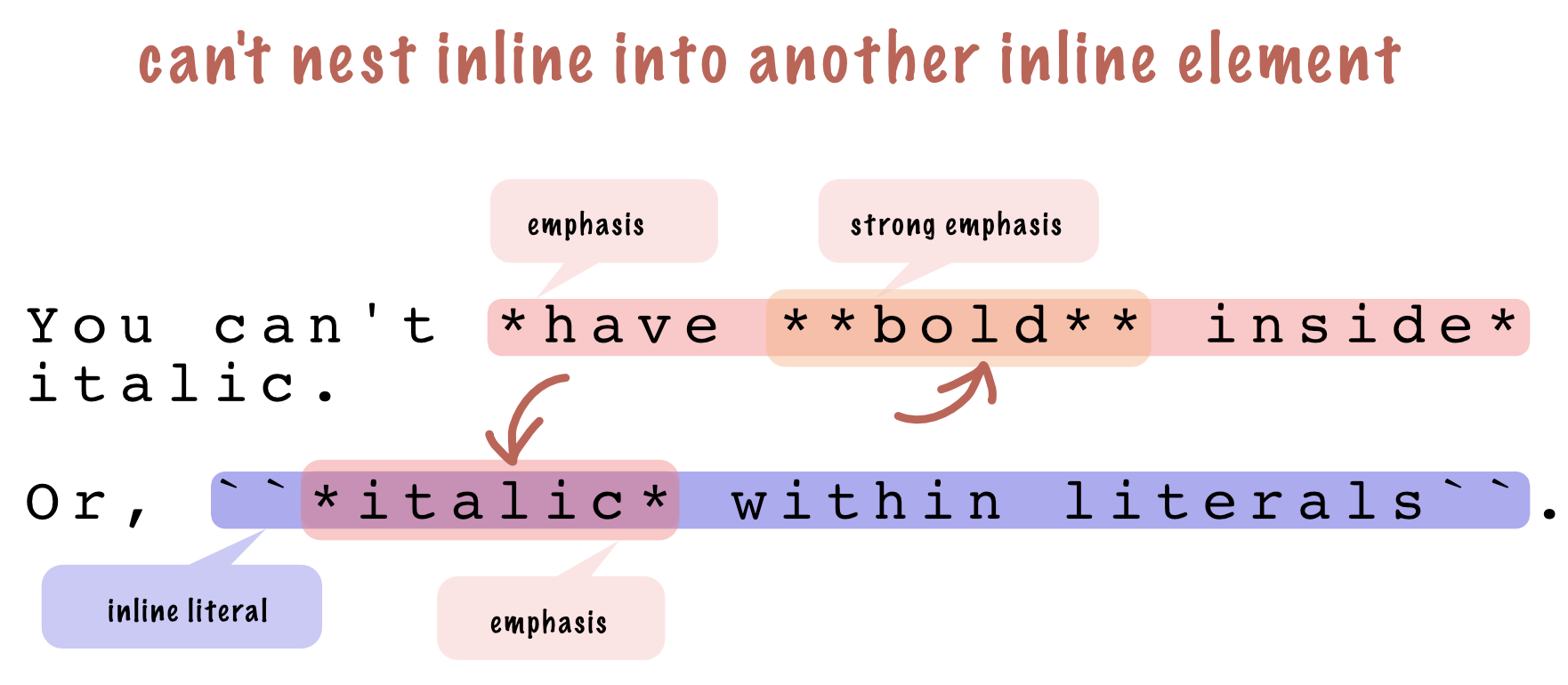
No inline element nesting#
The annoying reStructuredText’s limitation is you can’t nest the inline element into another, e.g. emphasis (displayed as italic) inside strong emphasis (displayed as bold), substitution inside emphasis, etc. Unfortunately, there is no workaround.

Some examples of inline markup nesting that don’t work:
1*You can't have **bold** inside italic.*
2
3**A |substitution| inside bold.**
4
5*A :subscript:`subscripts` inside italic.*
6
7``Or, *italic* within literals.``
8
9:ref:`link with ``literal`` inside`
You can’t have **bold* inside italic.*
A |substitution| inside bold.
A :subscript:`subscripts` inside italic.
Or, *italic* within literals.
link with ``literal` inside`
No underline and colors#
Underline is not intentionally part of the reStructuredText. Professional docs, prose, and books almost never use underlines.
You can’t also intentionally “highlight” a text in certain color. Colors are representation, while reStructuredText describes text semantically (the meaning instead of appearance).
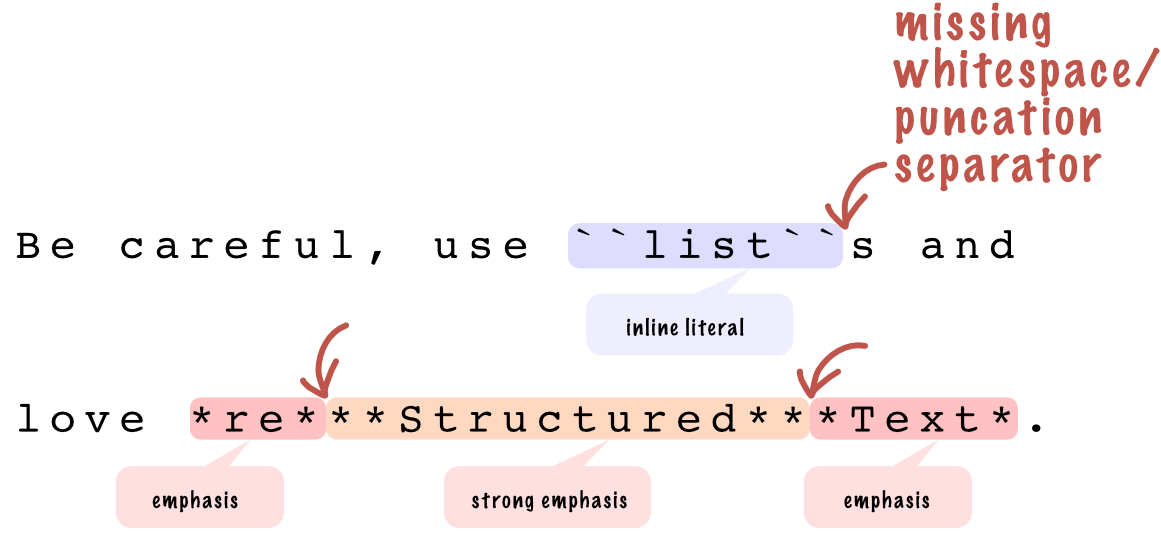
Requires whitespace or punctuation around#
Any inline element must be preceded and succeeded by one or more whitespace (e.g., the space character) or punctuation character (e.g., !, ? or .). In other words: an inline element needs to be separated from another one from both sides with whitespace or punctuation, therefore two inline elements cannot be appear immediately succeeding.
Choosing whitespace or punctuation as a separator is clever. Usually you don’t have to think of it. Most inline elements are naturally separated by the space, period, exclamation or question mark at the end of sentence.
However, there are edge cases. If you forgot this rule and place two adjacent inline elements without surrounding separator, they can’t be properly recognized:

First line causes WARNING: Inline literal start-string without end-string.. It is helpful. The second line is more tricky because doesn’t generates a warning and **re***Structured***Text* is silently misinterpreted as one long emphasis word - strong emphasized **Structured** is not recognized!
1Be careful, use ``list``s and
2
3love *re***Structured***Text*.
Be careful, use ``list``s and
love re***Structured***Text.
Fortunately, two inline elements without no whitespace/punctuation in-between are possible with escaping mechanism using backslash-escaped whitespace (backslash is \). Backslash-spaced whitespace will be removed from the output document.
Previous example fixed:
1Be careful, use ``list``\s and
2
3love *re*\ **Structured**\ *Text*.
Be careful, use lists and
love reStructuredText.
