Published on Jun 10, 2020
Pictures in documentation best practices#
Generally, pictures in documentation serve two purposes – they are a complement to the text or replace the textual description. Some people learn better with words, others with pictures (or videos).

In documentation, we recognize screenshots which are pictures of a computer screen, or schematic drawings as various diagrams and charts (UML, ERD, flowcharts, …). Both types have some quality requirements in common, but I’ll talk about them one by one.
Screenshot tools#
Good screenshot software is an essential tech writer’s tool. With good screenshot software, it is easy to take screenshot and has builtin editor for basic operations like cropping, drawing arrows, adding shapes and texts etc. I rarely use full-fledged graphic editors.
All major OSes has builtin screenshot tools, but they are child toy. Leader for Windows and Mac is TechSmith Snagit. It’s not free (actually it’s quite expensive), but definitively worth money. On Linux, my favorite tool is Shutter that is free and comparable to Snagit.
Often you will need to take a screenshot of a web page. Recent Firefox has the builtin capability to take a screenshot, Chrome-based browsers offer tons of extension for that purpose (I like minimalistic Web Clipper).
Picture filenames#
Most of the time, you manipulate with picture files, not visually with pictures themselves. You copy, refer or resize them. The filename is crucial for easy handling, organization, localization to other languages. And, last but not least, for improving SEO in image search engines.
Choose descriptive filename#
Good filename describes what is displayed in the picture. There is no more annoying thing than working with images named as image3712.jpg. The good filename is, e.g. web-browser-settings.png, disabled-save-button.png etc.
Locale-specific images#
If you write multilingual documentation, many (if not all) pictures need to be language-specific. For example, Sphinx that as excellent support of multilingual documentation, recognize locale-specific images with locale code in a filename. You have save-button.png, save-button.he.png and save-button.de.png. If you build docs for Hebrew (he), Sphinx picks up save-button.he.png, for German (de) save-button.de.png, and save-button.png for all other locales.
Note
Tech writer pros say “locale” instead of language, because a locale is not only a language like en (English) but also language versions spoke in certain regions like en_GB (British English), en_US (US English).
Case sensitivity problems#
To prevent problems on case-sensitive platforms, always use lower-case in image filenames. Even some web servers might tell 404 Not Found if you call in URL “img/Save-Button.png” instead of “img/save-button.png”.
Keep originals#
Some screenshots are published as-is, but often you want to improve their value with callouts, texts, and similar enhancements:

Or you draw a cool illustration for your book (here Lucidchart):

To build documentation, you need to export it to a “plain” image format like PNG or SVG. However, you should keep the original artwork source format for future editing and localization! For example, keep .pptx of flowchart crafted in PowerPoint, .ai source file of Adobe Illustrator diagram, .snag for Snagit screenshots, etc.
Store (and version) these picture source files alongside with the docs. The good name of such a folder is “artwork” or “originals”.
Picture quality requirements#
Pictures for technical documentation should meet the following quality requirements.
No sensitive or personal data#
This is simple to follow. I consider ideal to use demo (test, sample) data to take screenshots of your app. If you don’t have demo data, it’s another reason why you should have one.
Lossless for bitmaps, vector for drawings#
Use a lossless image format for screenshots (i.e., PNG) and vector format (i.e., SVG) for drawings (diagram, chart, logos, …). If you mainly target web (HTML) as docs output, all today’s browsers support both PNG and SVG. For other outputs like PDF, tooling can automatically convert images to format the output support.
If you use lossy image format (i.e., JPG), screenshots will likely look blurred.

No effects like shadow, borders, etc.#
They usually look ugly, cheap, and generally don’t fit well with documentation and books.
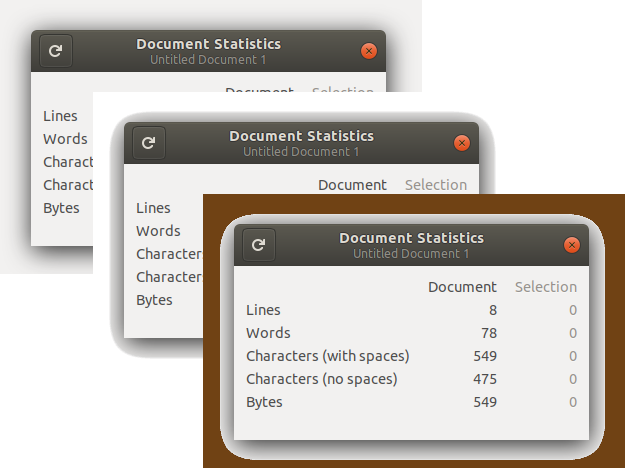
Often the trouble with shadow effect is they look good only on a particular background. Compare shadow on looking great on light grey, but wrong on white and sepia background:

Use a transparent background#
This relates to the previous hint. If possible, use a transparent background, because you don’t know which background will have your reader. Docs are outputted to various formats - HTML, PDF, EPUB - with various backgrounds.
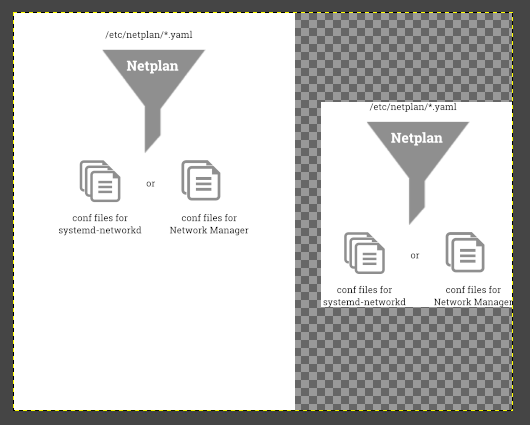
Another example of unpredictable background is reader mode in a browser that completely changes page look and background. Compare diagram with and without transparent background (Firefox reader mode):

So always, if possible, export to the docs with transparent background (here LucidChart as an example):

Crop to content#
Remove unnecessary blank space around screenshot or drawing. Again, spacing around a picture is a matter of output (for example, in HTML to style with CSS margin and padding properties).

Print quality (300 DPI)#
If you really can’t use vector (SVG) and have to export to bitmap (PNG), use 300 DPI. Maybe you target the web only now, but you may want to add printable media later.
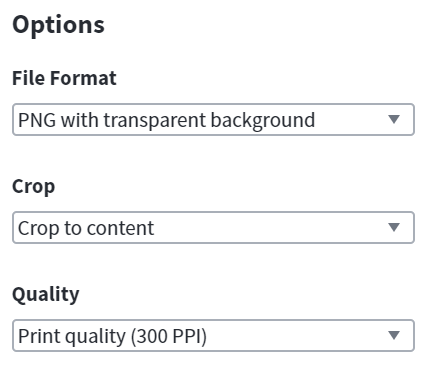
Many drawing software like Lucidchart, support setting crop to content and print quality in one step:

Other picture tips#
Use the same screenshot tool, app version, browser, environment, etc. across your docs and team of tech writers.
Use a consistent style of screenshots with enhancements (like callouts, text) and drawings - same font, size, colors, design, etc.
Keep in mind localization and minimize the portion of text or content needs to be localized. Use screenshot software editor tools called “blur”, “simplify” or “pixelize” to hide unnecessary parts.
