Published on Mar 06, 2025
Different template for a document in Sphinx#
The infrequently used Sphinx conf.py html_additional_pages option is very valuable if you need to customize some pages in your Sphinx documentation website, while most are identical.

For example, a Sphinx theme has a classical two-column layout with navigation on the side and content from reStructuredText/Markdown in the middle. What if you need one page to be very different? E.g., landing page, newsletter signup, etc. Create and set your own HTML template for these documents.

Templates in Sphinx themes recap#
HTML pages from .md/.rst documents are generated from the page.html Jinja template found in the Sphinx project theme (html_theme in conf.py).
Often, the page.html template inherits from layout.html:

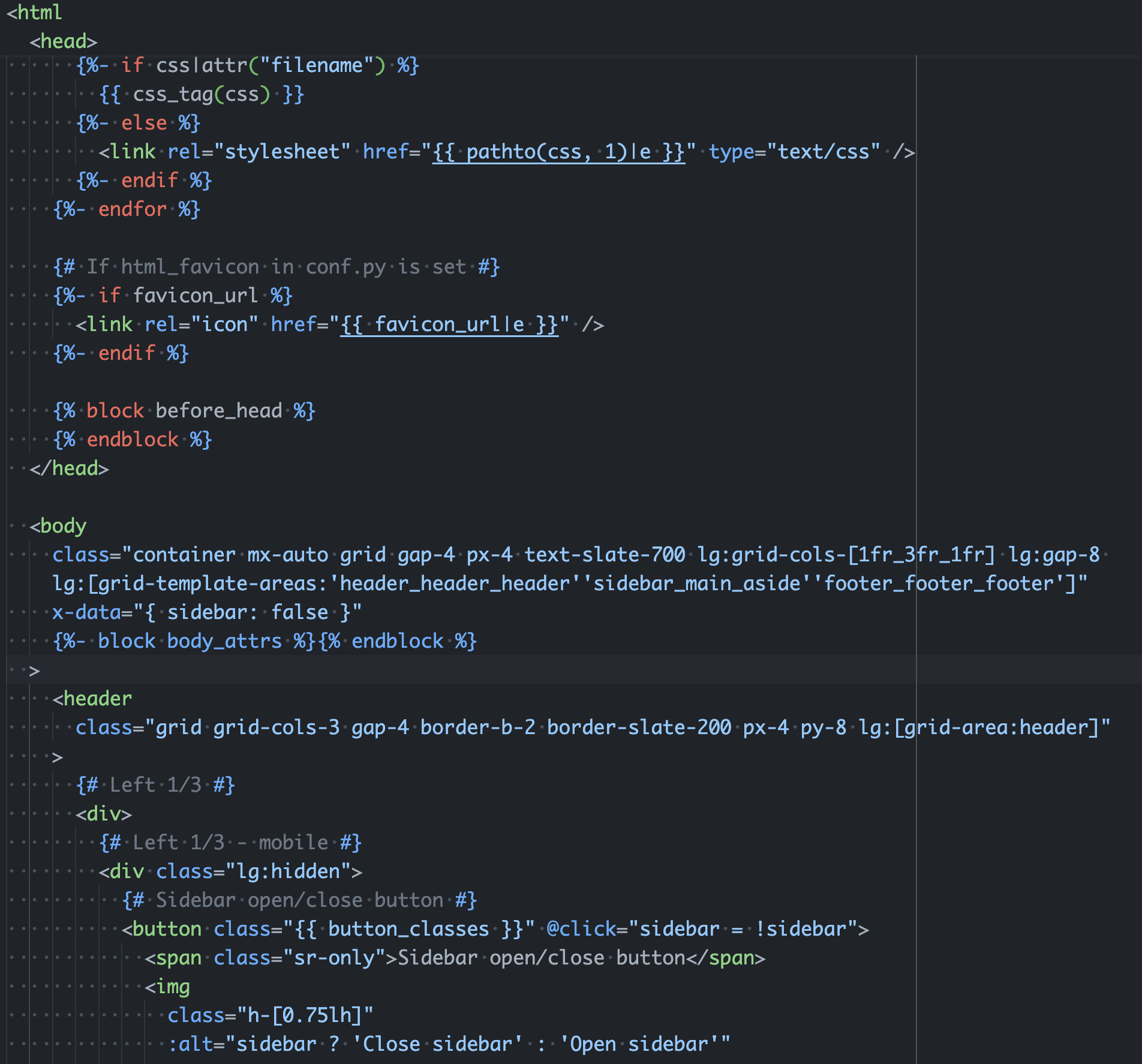
The layout.html is a “main” theme template and tends to be very complex:

Learn more in our Sphinx theming introduction.
When do you need a different template?#
Most of your documentation website pages are almost identical. For example, they have a classical two-column layout with navigation on the side and content from reStructuredText/Markdown in the middle.

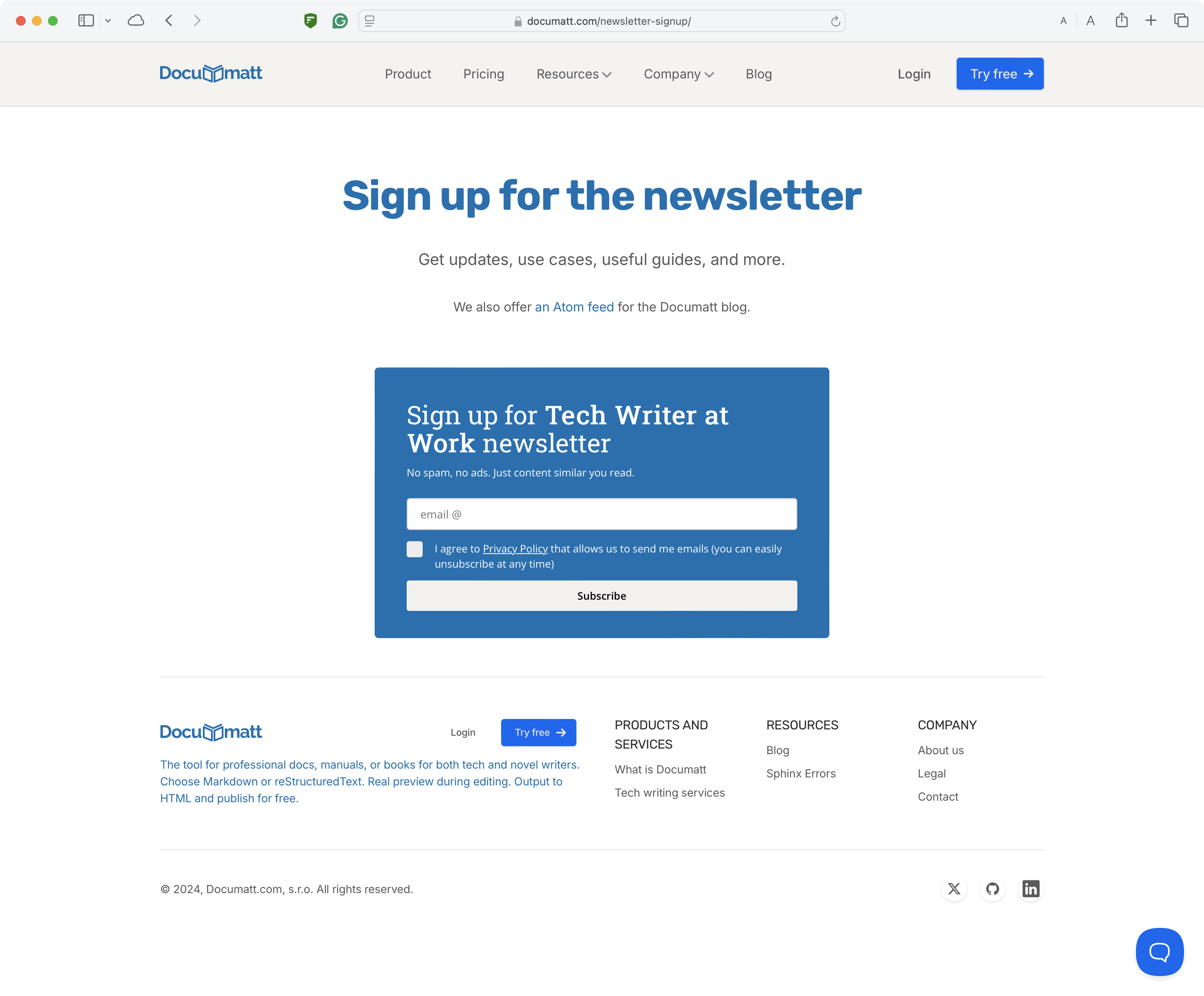
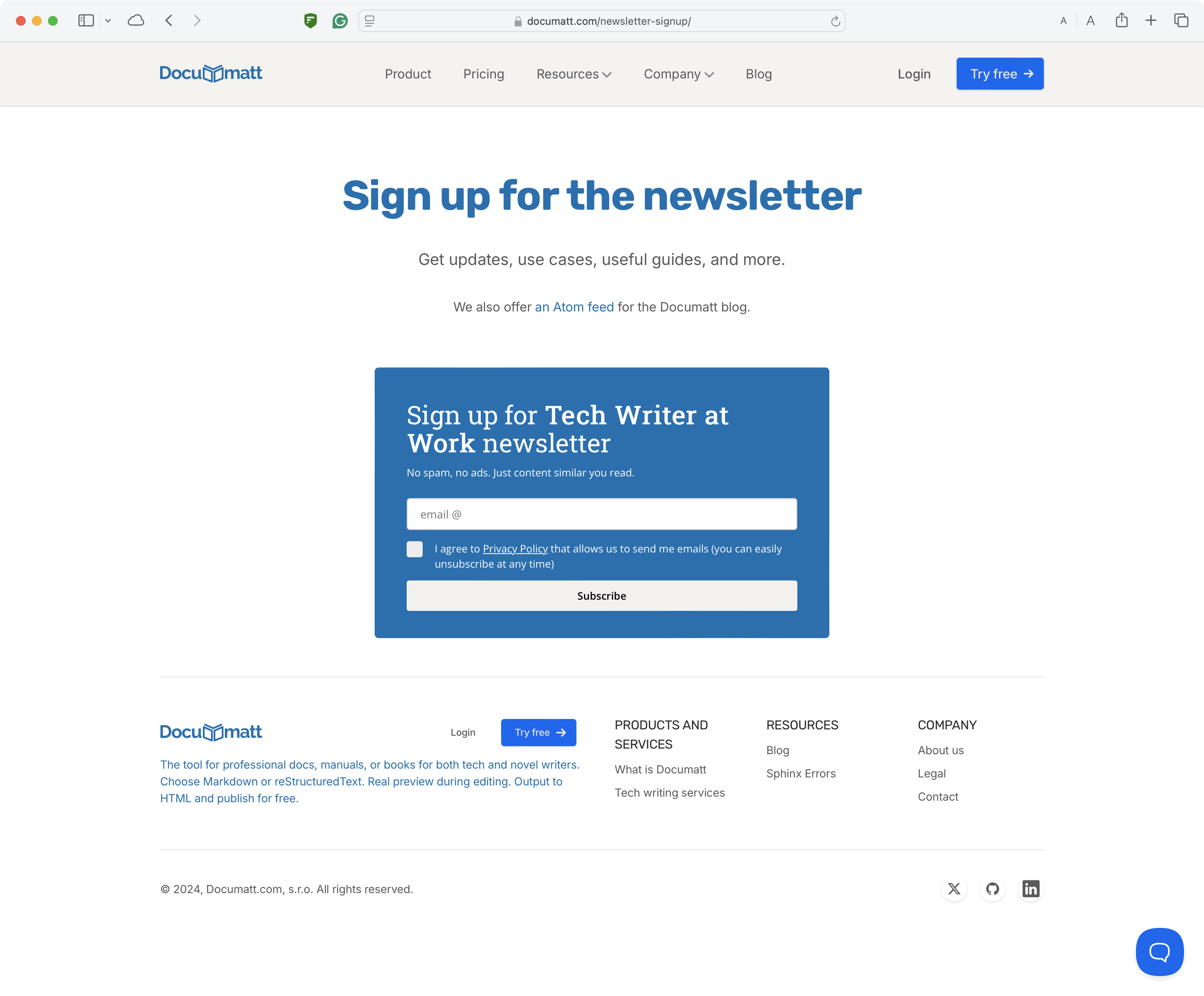
However, the welcome page (index.md) or newsletter signup page (newsletter-signup.md) should look very different, with big text, a hero image, tiles, etc.

Step 1: Create a document#
For example, you want to override the
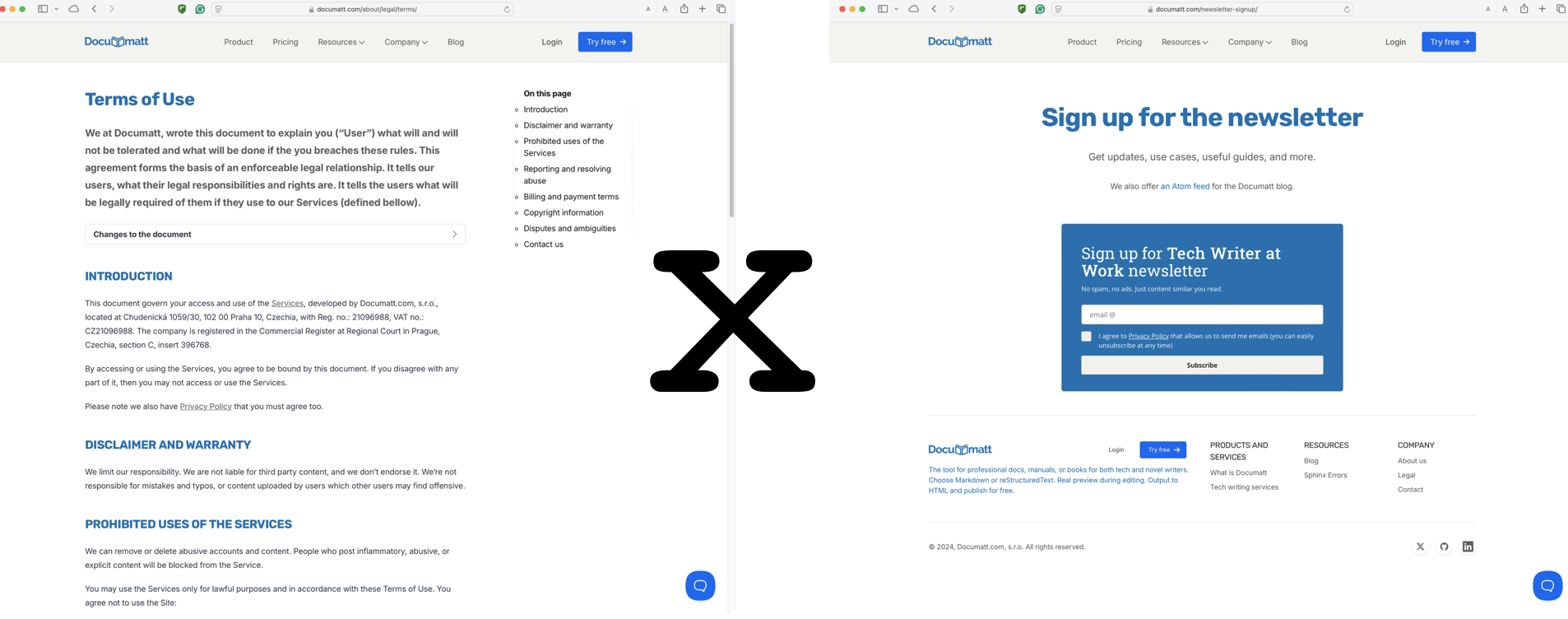
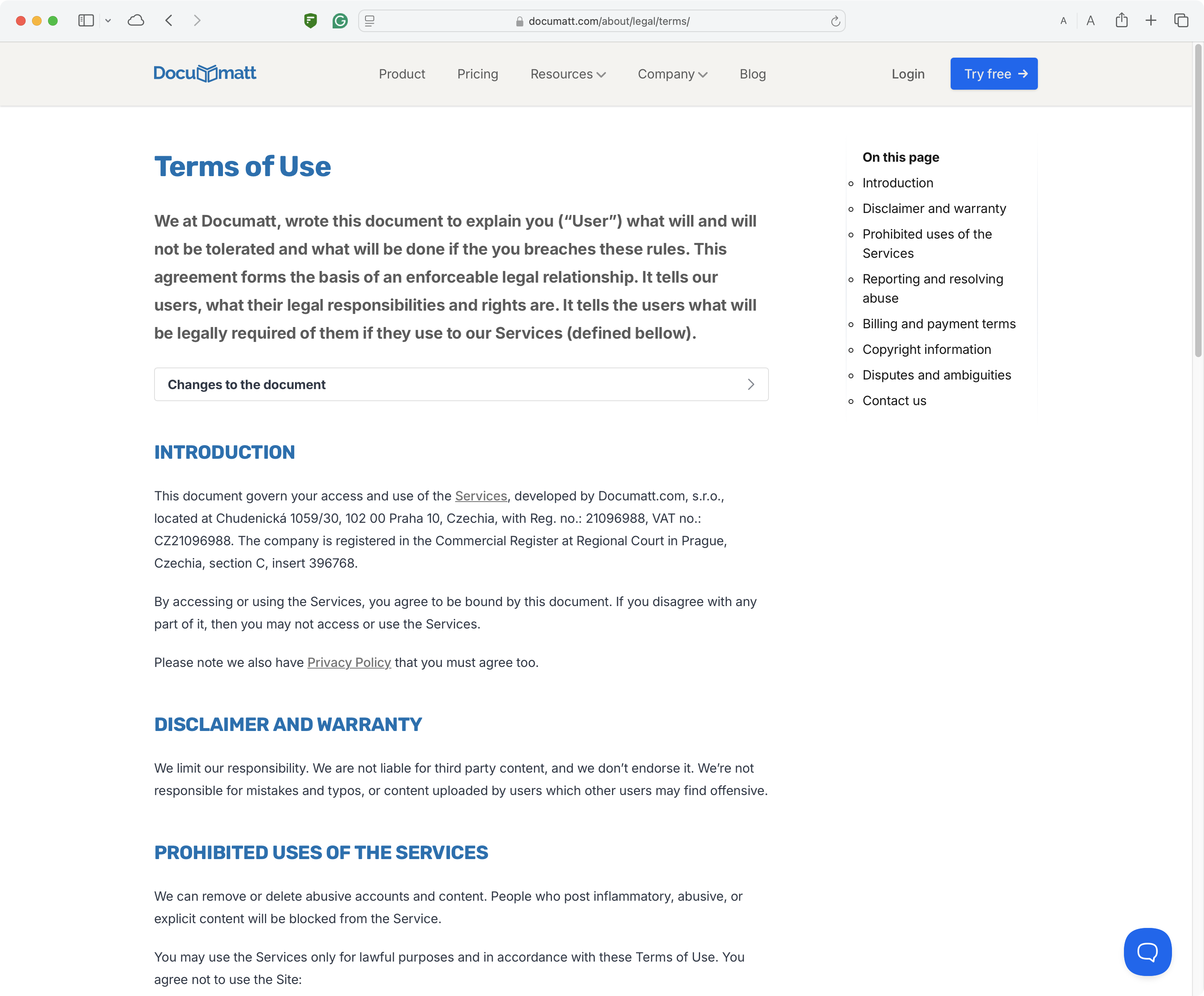
landing page
newsletter signup page
The landing page (URL /) is index.md file (or .rst) . The sign-up page will have /newsletter-signup/ URL (building to Sphibx dirhtml builder) and newsletter-signup.md (or .rst).
Documents must exist and be valid, but their visual content will be overridden. For example, in index.md you organize documents into toctrees as usual:
# Documatt
% no content here - rendered from _templates/index.html
:::{toctree}
:hidden:
about/index
services/index
blog/index
sphinx-errors/index
pricing
:::
The newsletter signup document will cause “WARNING: document isn’t included in any toctree”. To prevent it, mark it as an orphan.
---
orphan: true
---
# Sign up for newsletter
% no content here - rendered from \_templates/newsletter-signup.html
Step 2: Configure#
Traditionally, in Sphinx, custom templates are in the _templates folder along with your document sources.
Create
_templates/next to yourconf.py.In
conf.py, addtemplates_path = ["_templates"].
Then, to “bind” MD/RST document to Jinja HTML template, use html_additional_pages settings.
In your
conf.py, addhtml_additional_pages = { "index": "index.html", "newsletter-signup": "newsletter-signup.html", }
Step 3: Create a template#
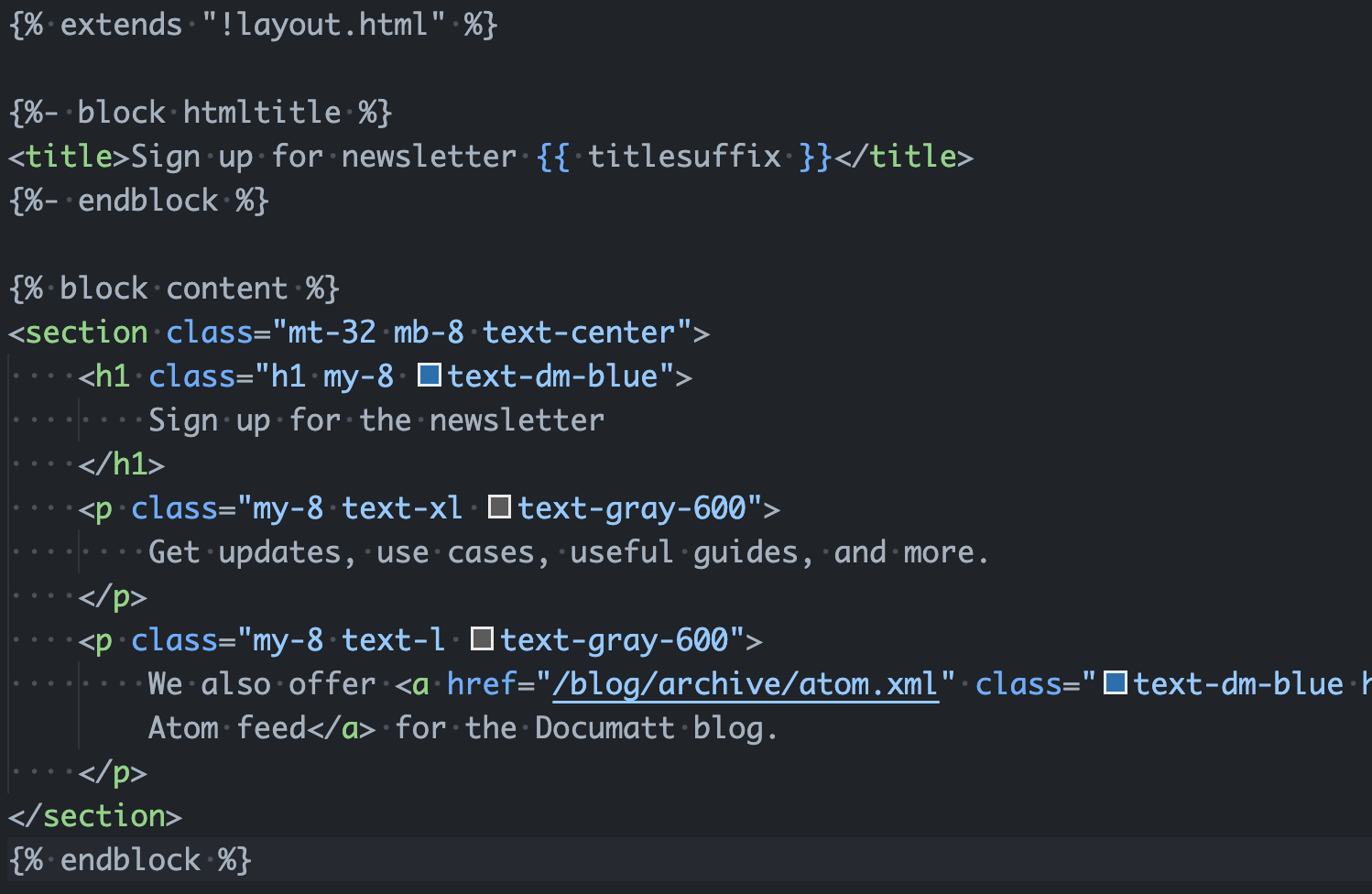
Now, author the template. For example, signup page:

Will now looks completely different: