Published on Aug 12, 2020
Sphinx Themes: Introduction#
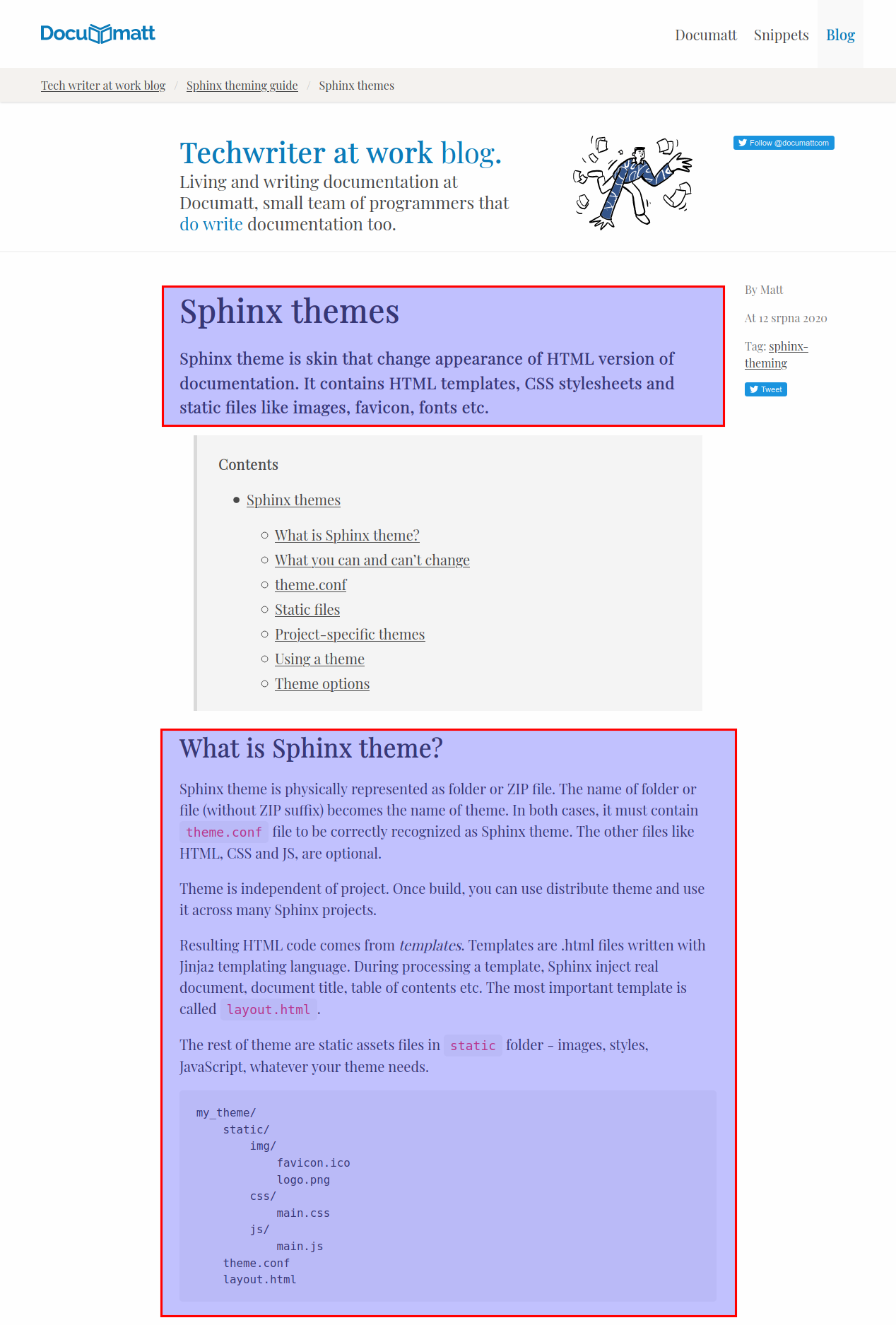
Sphinx theme is a collection of files that changes the appearance of HTML version of the documentation. It contains HTML templates, CSS stylesheets, and static files like images, favicon, fonts, etc.
Updated on Oct 15, 2024
Revised for Sphinx 8.x.

What is Sphinx theme?#
Sphinx theme is physically represented as a folder or ZIP file. The name of the folder or file (without ZIP suffix) becomes the name of the theme. It must contain theme.toml (preferred since Sphinx 7.3 or theme.conf file to be correctly recognized as Sphinx theme.
The other files, like HTML, CSS, and JS, are completely optional. I.e., the minimal theme is just theme.(toml|conf) file.
The Sphinx theme is independent of the Sphinx documentation project. You can distribute the theme as folder, ZIP, or as a Python package (on PyPI) to use it across multiple Sphinx projects.
Resulting HTML code comes from templates. Templates are .html files written with Jinja templating language. During processing a template, Sphinx injects actual document body, document title, table of contents, etc.
The most important templates are layout.html (main template) and page.html (customizing document body appearance).
The rest of the theme are static assets files in static/ folder - images, styles, JavaScript, whatever your theme needs. E.g.,:
my_theme/
static/
img/
favicon.ico
logo.png
css/
main.css
js/
main.js
theme.conf
layout.html
What you can and can’t change#
Before continuing, it is essential to clearly understand what your theme can and can’t change.
Sphinx takes document source files (either reStructuredText or Markdown) and renders them as HTML. You can’t change markup generated from document. For example, this section as and first two paragraphs written in reStructuredText as
*****************************
What you can and can't change
*****************************
Before continuing, it is important to clearly understand what your theme
can and can't change.
Sphinx takes document source files and render them as HTML. You **can't
change markup generated from document**. For example, this section and
first two paragraphs written in |rst| as
will produce the following HTML:
<div class="section" id="what-you-can-and-can-t-change">
<h2>
What you can and can’t change
<a
class="headerlink"
href="#what-you-can-and-can-t-change"
title="Permalink to this headline"
>¶
</a>
</h2>
<p>
Before continuing, it is important to clearly understand what your theme can
and can’t change.
</p>
<p>
Sphinx takes document source files and render them as HTML. You
<strong>can’t change markup generated from document</strong>. For example,
this section and first two paragraphs written in reStructuredText as
</p>
</div>
Many themes often show global (project) or local (current document only) table of contents (ToC), e.g. in the sidebar. You also can’t modify HTML markup of the global and table of contents. Sphinx generates an unordered list (<ul><li>) for both types of ToC.
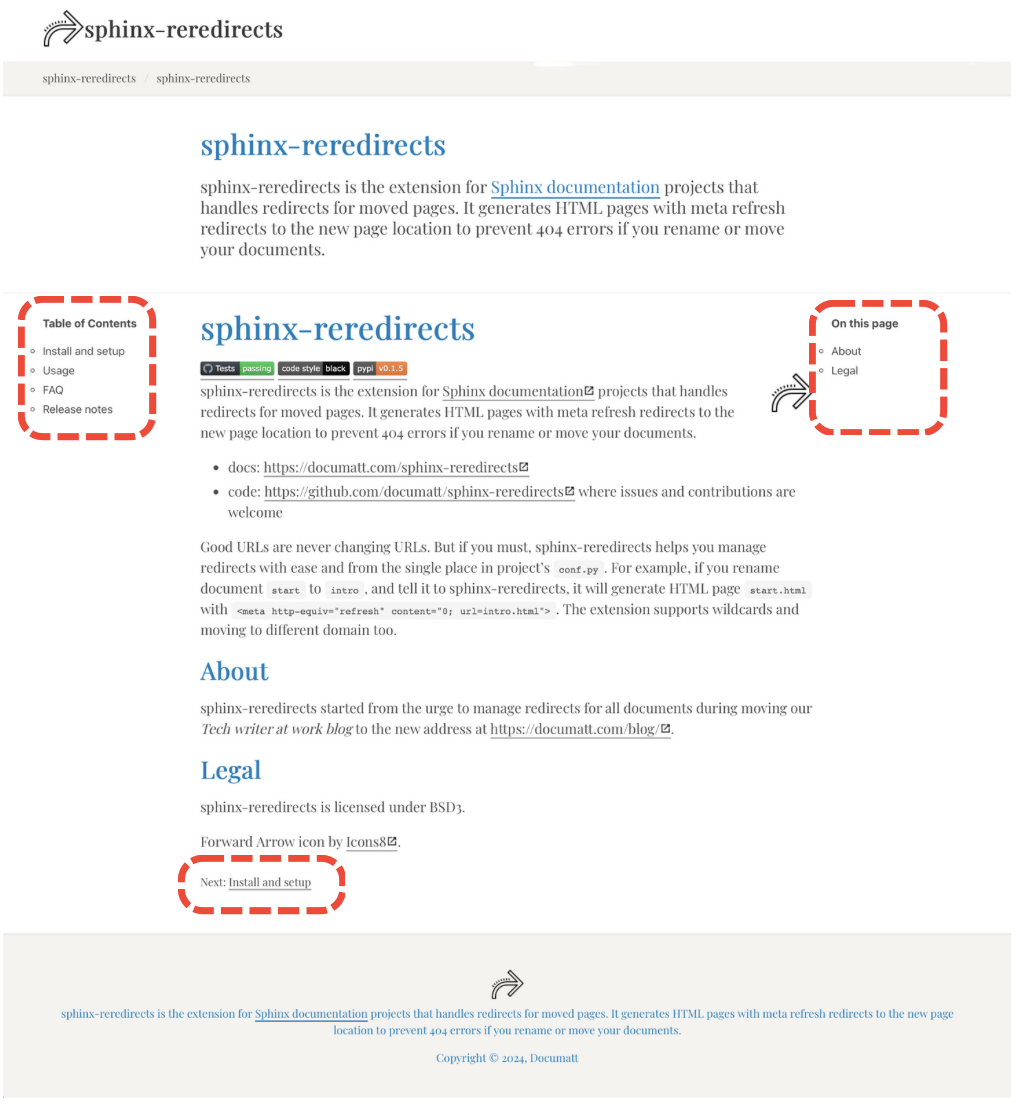
Hopefully, the HTML code rest of the page is up to the theme, i.e. you can develop any web page HTML code except document body, global ToC and local ToC.
Every theme looks different, but, for example, in Documatt Theme the document body highlighted (the rest of the page is the theme itself):

theme.toml#
Every theme must contain theme configuration file theme.toml or theme.conf (INI format). Any new themes, should use TOML format.
Theme cofniguration that sets basic theme information. It must contain [theme] section, and may contain [options] section.
Example:
[theme]
inherit = "basic"
stylesheets = ["style.css"]
sidebars = []
pygments_style = { "default" = "default", "dark" = "lightbulb" }
[options]
# no options for now
Where:
inherit– the only required option is used to lookup missing Jinja templates. Also, theme options and static files are inherited from base theme. It is useful to inherit from another theme. Almost all themes inherit from"basic"theme. If you don’t want to inherit specify"none".stylesheets– the list of theme’s stylesheets. Each path is relative to the themestatic/folder.layout.htmltemplate use the value to construct<link rel="stylesheet" href="<path-to-stylesheet>">s in HTML<head>. Order of files listed will be order in HTML. User’s can override this value with conf.pyhtml_styleoption.sidebars– A list of sidebar templates. This can be overridden by thehtml_sidebarsconf.py value.pygments_style– Pygments is library used by Sphinx to deliver syntax highlighted code examples in light (default) and dark variant (if supported by the theme). Most light themes uses “default” style. But find matching style name at https://pygments.org/styles/. User’s can override this value withpygments_styleconf.py option.
Options ([options]) are completely optional. See Theme options.
Static files#
Theme static files are called “static” because they are copied as-is to the output HTML folder. Examples are stylesheets, scripts, favicons, etc.
In the theme source, they are expected under static/ folder. In the output, they all end-up under _static/ folder.
Theme static files may be overwritten by user static files defined in html_static_path conf.py option. It allows easy customization of existing themes.
Using a theme#
Using depends on how did you obtain a theme.
Builtin themes that comes with Sphinx are easiest to use. Just set theme name in conf.py
html_themeoption.html_theme = "alabaster"
If a theme comes as folder/ZIP, add the path to it to the conf.py
html_theme_pathoption. The option is the list of paths that Sphinx will use to lookup first. (See Project-specific Sphinx Themes for more).html_theme = "mytheme" html_theme_path = ["_themes"]
If
html_theme_pathoption is not set, Sphinx will search in installed Python packages. If you, e.g. installed sphinx_documatt_theme withpip3 install sphinx_documatt_theme, just sethtml_theme = "sphinx_documatt_theme"
Theme options#
Themes may be configurable with theme options. Theme options are usually used for setting font family, hiding logo, hiding prev/next buttons, etc.
Theme author needs to define default values in theme.toml”s [options] section. For example:
[theme]
# ...
[options]
motto = "Write and read beautiful books and documentation."
show_prev_next = true
show_gitlab_edit = false
In a template, option value is in theme_<option> variables. E.g., to get motto value, use theme_motto variable:
{% if theme_motto %}
<h5>{{ theme_motto }}</h5>
{% endif %}
Advantage of theme options is they are easy customizable in project’s conf.py html_theme_options. For example:
html_theme = 'mytheme'
html_theme_options = {
'motto': 'A picture is worth a thousand words.'
}