Documatt Theme¶
Reader friendly Sphinx theme designed to provide great documentation reading experience with a beautiful typography.
This theme is default theme of Documatt’s open-source projects but you are welcome to use it with any Sphinx project.

Installation¶
Install (on the commandline):
$ pip install sphinx-documatt-theme
Use it (in your conf.py):
html_theme = "sphinx_documatt_theme"
Customization¶
Logo and favicon¶
Logo is shown by in the header and footer. Favicon on the browser tab.
For example, if you copied your logo and favicon to the img as logo.svg and favicon.ico, set the following in conf.py:
html_logo = 'img/logo.svg'
html_favicon = 'img/favicon.ico'
If you don’t change these options, Documatt logo and favicon will be used:


Theme options¶
The following described options all come to the html_theme_options dictionary in conf.py file.
For example:
html_theme_options = {
'header_text': 'sphinxcontrib-constdata',
}
Header logo and text¶
- header_text¶
Next to the header logo, you can print a text. By default, it is empty and only the logo is shown.
Example:
html_theme_options = {
'header_text': 'sphinxcontrib-constdata',
}
- header_text_style¶
With this option, you can apply any CSS to the header text.
- header_logo_style¶
With this option, you can apply any CSS to the header logo.
Example:
html_theme_options = {
'header_text': 'sphinxcontrib-constdata',
'header_logo_style': 'width: 3rem;',
}

Motto and cover image¶
- motto¶
Motto is short text that is displayed in the bellow the header in the are known as site hero. Motto is printed as-is and thus may contain any HTML markup like <a>.
If footer_text isn’t set, motto is also displayed in the footer.
Example:
html_theme_options = {
"motto": "Write and read beautiful books and documentation in easy way with our powerful writing platform."
}
- cover_image¶
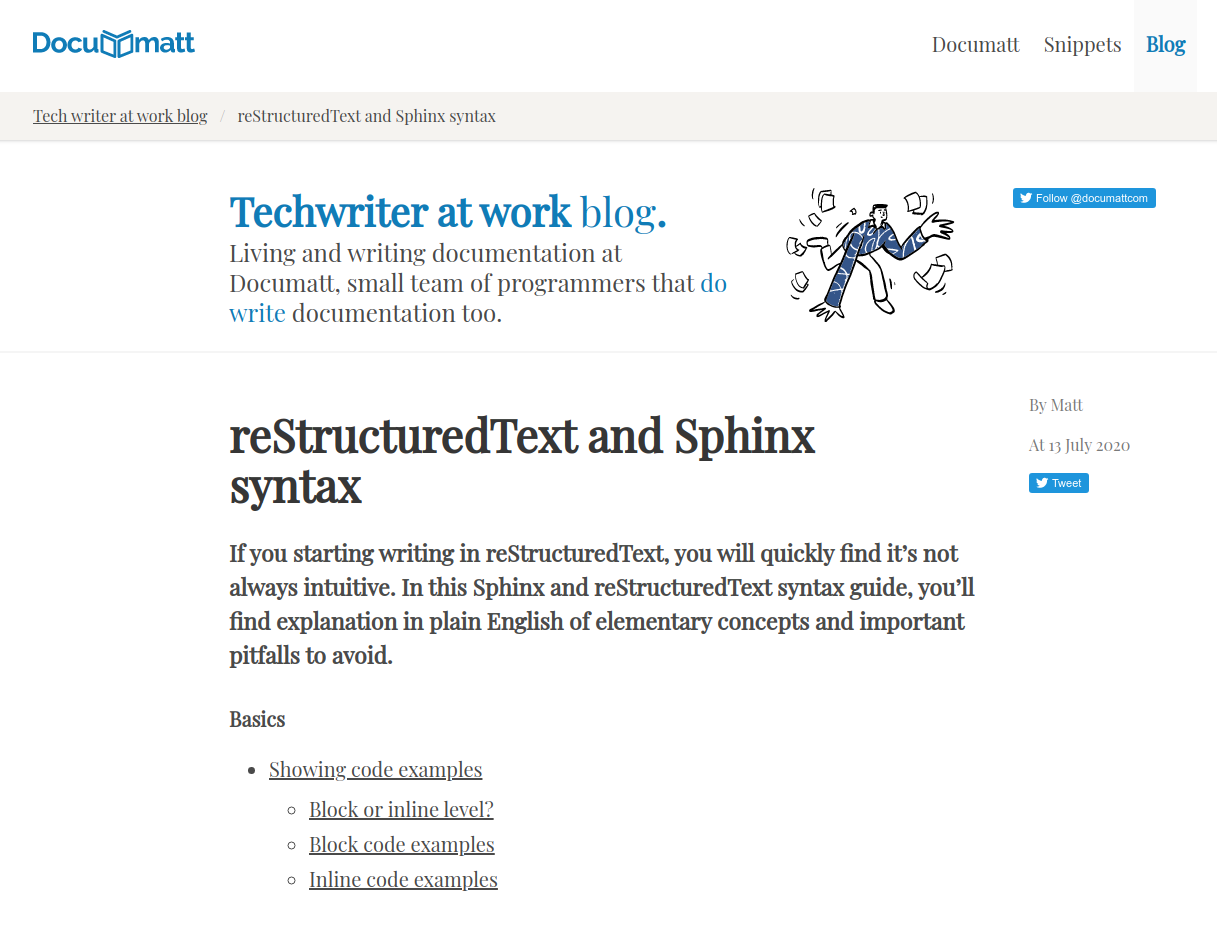
The homepage, unlike all other pages, shows an image bellow the motto called “cover image”. Set the path to the image in html_theme_options as usual. By default, no image is used.

- cover_image_style¶
With this option, you can apply any CSS to the cover image.
Example:
html_theme_options = {
'cover_image': 'img/cover.jpg',
'cover_image_style': 'width: 100px;'
}
Template blocks¶
To gain full control of the generated HTML, you need to override original theme layout.html template.
Create _templates/layout.html in your Sphinx project root. Start the file with the extends instruction:
{% extends "!layout.html" %}
Now you can override (customize) blocks, i.e. parts of page. The most important blocks are:
navbarmenuthe menu right to the header logo. The content must be valid Bulma navbar items.mastercovercontent of the a site hero used for master page (usuallyindex.rst).nonmastercovercontent of the site hero used for non-master pages (usually anything exceptindex.rst).coverrightcolumnright column next to the site hero is useful for example for social buttons.rightsidebarright column next to the main document body. Again, typically used to place share buttons.extrafooterblock right before trailing</body>. By default is empty, but it’s ideal place to put e.g. your website analytics HTML code or cookie bar.
The full example may look:
{% extends "!layout.html" %}
{% block navbarmenu %}
<div id="navbarMenu" class="navbar-menu">
<div class="navbar-end">
<a class="navbar-item"
href="https://documatt.com">Documatt</a>
<a class="navbar-item"
href="https://snippets.documatt.com">Snippets</a>
<a class="navbar-item is-active"
href="https://blog.documatt.com">Blog</a>
</div>
</div>
{% endblock navbarmenu %}
{% block mastercover %}
<h1 class="title is-2 has-text-primary">
Techwriter at work <span class="has-text-weight-light">blog</span>.
</h1>
<h2 class="subtitle is-4">
Living and writing documentation at Documatt, small team of programmers
that <span class="has-text-primary">do write</span> documentation too.
</h2>
{% endblock %}
{% block coverrightcolumn %}
<a href="https://twitter.com/documattcom?ref_src=twsrc%5Etfw"
class="twitter-follow-button" data-show-count="false">Follow us</a>
<script async src="https://platform.twitter.com/widgets.js"
charset="utf-8"></script>
{% endblock %}
{% block extrafooter %}
<script type="text/javascript"
src="https://cdn.jsdelivr.net/npm/cookie-bar/cookiebar-latest.min.js?theme=grey&tracking=1&thirdparty=1&always=1&hideDetailsBtn=1&showPolicyLink=1&privacyPage=https%3A%2F%2Fdocumatt.com%2Fabout%2Flegal%2Fprivacy%2F"></script>
{% endblock %}
Open theme’s layout.html to see all blocks you can override.
Changelog¶
Changed in version 0.0.6:
Compatibility with Sphinx 7.x: Since removal of style key in HTML templates in 7.0.0, build has failed with
Reason: UndefinedError("'style' is undefined")error.
New in version 0.0.5:
globaltoc as left sidebar configurable as standard html_sidebars (Sphinx sidebars)
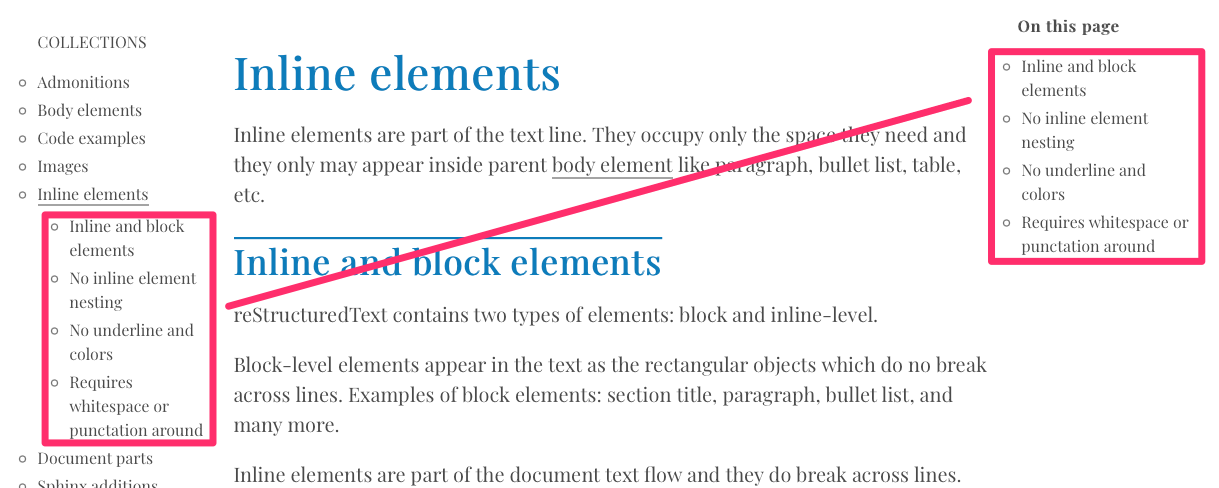
localtoc as right sidebar configurable via html_options’s right_sidebars variable
update to Bulma 0.9.2
wrap long lines in code examples
css for line numbered code examples
no underline for L2 sections
small CSS fixes
theme name and version as
<meta itemprop>
New in version 0.0.4:
Theme options header_text_style, footer_text_style.
Many CSS fixes: headers, header permalinks, toctree, code examples, :file:, :kdb:
New in version 0.0.3:
Theme options cover_image, cover_image_style, header_text, header_logo_style, footer_text, and footer_logo_style.
Header logo and cover title refer to master_doc.
Empty navbarmenu block.
External link icon stored locally.
Fixed clearing structural elements before floated images.
Previous: Welcome to Documatt Sphinx Themes! | Next: Development